secondary screens & profile
Refreshing Pushpay's Community Apps secondary screens and introducing Profile feature as a foundation for personalised app experience.
Client: Pushpay
Roles: prototype / lead interaction & UI design / user testing / design system
the challenge
After we updated the look & feel of Pushpay’s original Community Apps in the Dynamic Homescreen project (left), the rest of the secondary screens became jarring because they were still using the old template design (right). Furthermore, to create a personalised homescreen experience we needed to develop Profile function.
The newer dynamic homescreen design
The original secondary screen design
secondary screens
I collaborated with another UX Designer in my team to audit all existing secondary screens and deconstruct them into re-usable components. We laid them out on a design wall and grouped them into themes. Then we communicated our design progress regularly to product managers, engineers and the design guild.
Each component was visually and functionally re-designed from the ground up then added to our React components library and the Pushpay App Design System.
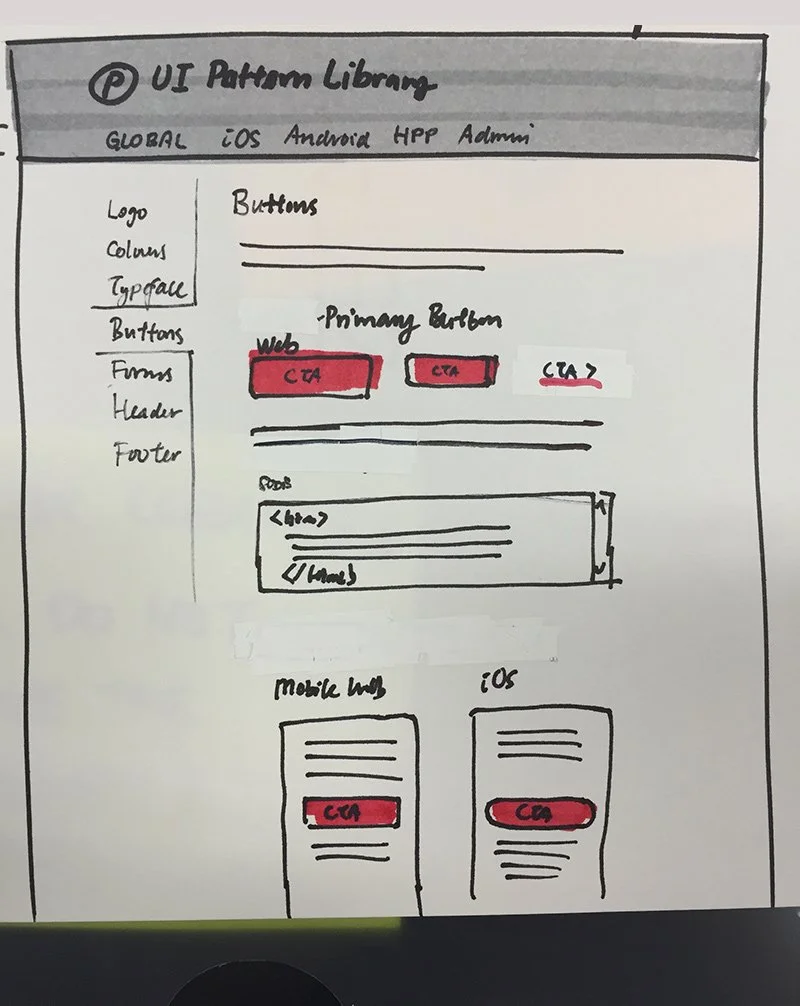
Distilling secondary screen components and redesigning them from the ground up, first through lo-fi sketches.
profile screen
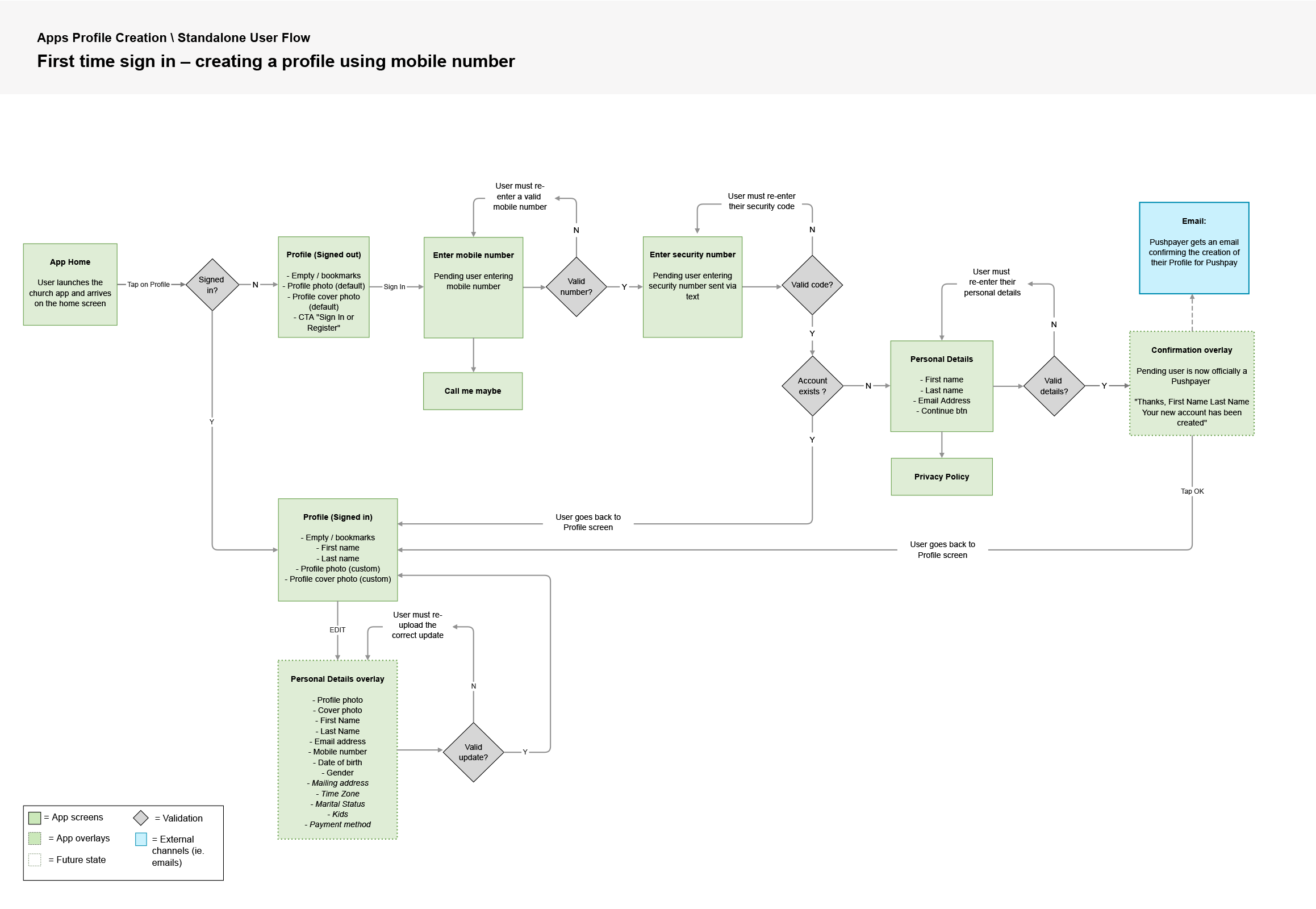
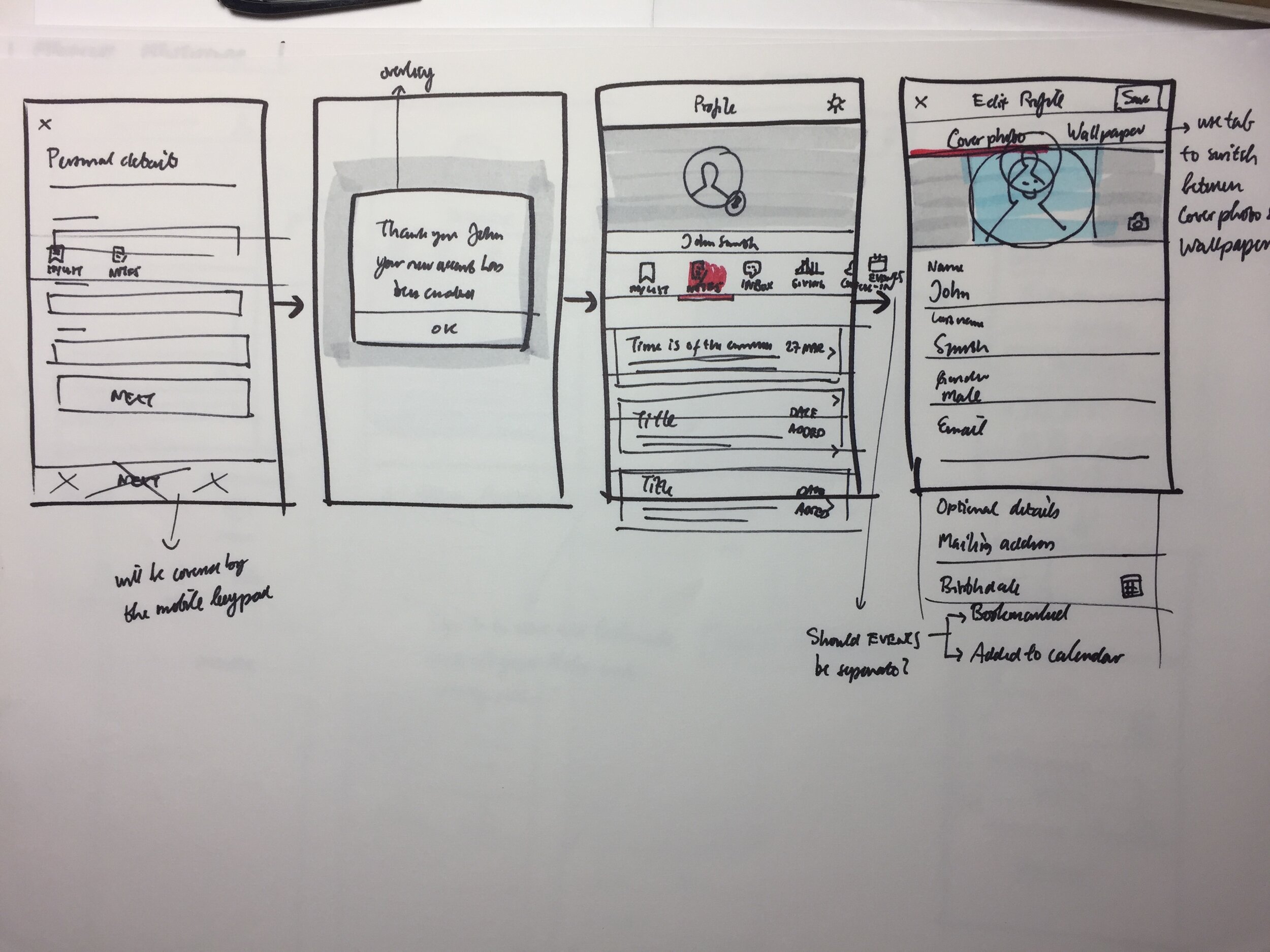
It was crucial that we build the App Profile properly starting with the account creation and the onboarding experience. I worked out the user flow then prototyped and validated the concept with several church members through task-based remote user testing. The synthesized test results were used to iteratively design the interface and inform our product roadmap.
Hi-fi Secondary Screens Design
It was important that the overall app’s design was consistent from the moment the app is launched all the way through the secondary screens. Below are some of the screens that I specifically designed and/or art directed.
FOUNDATIONAL DESIGN SYSTEM
All of the new design elements from the app’s Dynamic Homescreen, Secondary Screens and Profile sections were incorporated into Pushpay’s new design system, and it was shared across the business. Regular updates and communication were keys in creating consistency between the browser and native app experience. The design system were created in Sketch and InVision DSM, and the work was expanded greatly by the rest of the design team.